var a = '全域'
function fn(params) {
console.log(params, this, window, arguments);
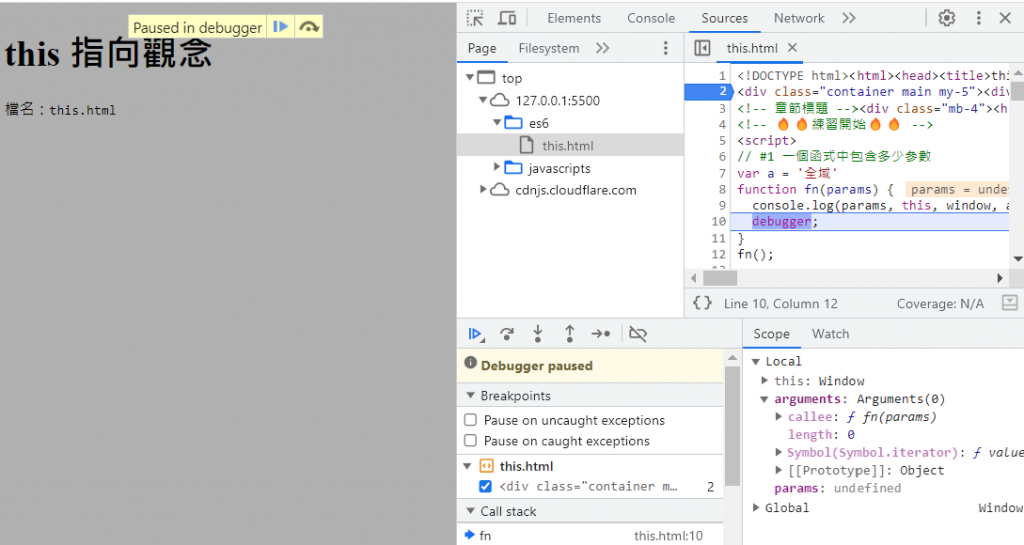
debugger;
//會將 Devtool 的 debugger 停在這個程式碼上
// arguments:傳統函式會代入參數;類陣列;顯示所有參數
// params:外部傳入參數
// this:指向window全域變數
// globel:全域變數
}
fn();
scope 作用域
在 scope 裡可以看到這些參數,執行剛剛的 fn()
var someone = '全域';
function callSomeone() {
console.log(this.someone);
}
callSomeone();//simple call---前面未寫物件,指全域部分
var obj = {
someone: '物件',
callSomeone() {
console.log(this.someone);
}
}
obj.callSomeone();//指向"物件"值
var obj2 = {
someone: '物件2',
callSomeone
}
obj2.callSomeone();//物件2
var someone = '全域';
function callSomeone() {
console.log(this.someone);
}
var wrapObj = {
someone: '外層物件',
callSomeone,
innerObj: {
someone: '內層物件',
callSomeone,
}
}
wrapObj.callSomeone(); //外層物件
wrapObj.innerObj.callSomeone(); //內層物件
2-2 物件傳參考
不論物件、陣列、函式具備傳參考值特性,
彼此會相連結,A處變動B處跟著變動
需解決會一起變更問題
解決方式1.淺層拷貝
const person = {
name: '白爛貓',
obj: {}
}
第一種方式
const person2 =Object.assign({},person);
第二種方式
const person3 ={
...person
}
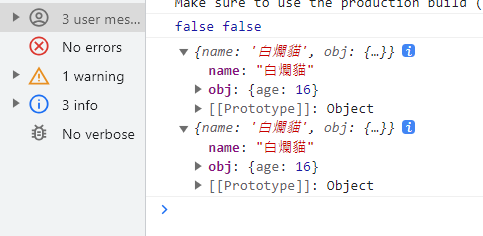
console.log(person === person2, person ===person3);
person2.obj.age =16;
console.log(person,person2)

解決方式2.深層拷貝
const person = {
name: '白爛貓',
obj: {}
}
//物件轉字串 JSON.stringify(person)
//字串轉物件JSON.parse
const person2 = JSON.parse(JSON.stringify(person));
console.log(person2)
console.log(person2=== person)//false
person2.obj.age =16;
console.log(person2,person)
===>person2有age,而person無age

知識點來源:六角課程、008天絕對看不完的vue3.js、網路文章
以上是今天所提供知識點如有誤,再請務必在下面留言~
